For example, this text is off:
Sometimes people use brackets instead of this tag, though that can also refer to the delimeter pairs `[]` (in the U.S.) and `()` (in Britain), or even to any paired delimiters of this type. (We hopefully know better than to include `` among their number in these parts; as such usage is generally a corruption of `\langle` and `\rangle`, yes?)
Hmm. And is <blockquote> supposed to nullify the backticks-for-code markdown? Because, well, it is doing that, and the Bird-feet (originally named after Richard Bird) (well, Bird foot) aren't (isn't).
Sometimes people use brackets instead of this tag, though that can also refer to the delimeter pairs
[](in the U.S.) and()(in Britain), or even to any paired delimiters of this type. (We hopefully know better than to include<>among their number in these parts; as such usage is generally a corruption of\langleand\rangle, yes?)
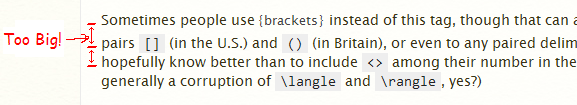
Anyway, the obligatory screenshot, with the obligatory freehanding (that arrow on the left):

Note for the Uninitiated
In TeX, \baselineskip is the vertical distance that is supposed to separate one baseline from the next. That is, TeX tries to make the baseline of each box (normally a line of text) added to a "vertical list" (typically "the page") exactly this distance below the baseline of the previous one; however, if this would leave the top edge of the new box within \lineskiplimit of the bottom edge of the previous box, \lineskip of "glue" (potentially-stretchable space) is used to separate them instead.
In other words, I believe that the "brackets" box is "too tall"; in this case, the problem seen is actually caused by what TeXnicians call the "depth" of the box (it extends too far down). Curiously, the analogous problem with the "height" (how high the box extends above the baseline) does not occur here: for example, bug. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
This problem occurs on other sites, too, but naturally, this is almost certainly the most typographically nit-picky of the bunch, and the headquarters of the whitespace police. (Also, SO's design, for example, might need that size of box, since the box is itself is visible there; we just have a couple of curly braces and a different font!)
Further Details
Taking a closer look in firebug, it looks like the value of the CSS "margin-bottom" property for the element in question is too large (6) due to a ".post-tag" rule; the same problem does not occur with the line above because the value of the "margin-top" property (2) is just small enough not to matter. (The distance marked "too big" above being exactly 4 pixels more than the normal distance.)
Perhaps inline tags should belong to a different (additional?) CSS class?

\baselineskip