Hi all. I'm Jin, and I'll be working on the designs for the Stack Exchange sites as they graduate from the beta phase. Each site will have its own unique theme that will reflect its topic. However, all sites will share quite a bit of common elements so they feel like they're part of the Stack Exchange family.
I've started brainstorming about the design for the TeX/LaTex site. I thought about going with a minimalist design like I did with the statistics site, but as I research deeper on the subject of TeX/LaTex, I feel a different design may be more appropriate.
According to Wiki entry
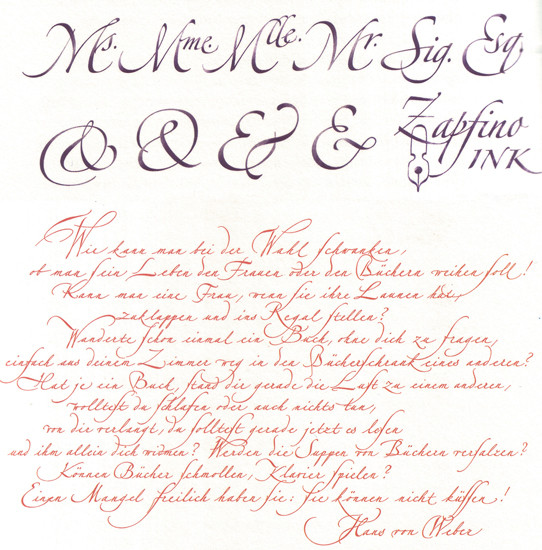
When the first volume of Knuth's The Art of Computer Programming was published in 1969, it was typeset using hot metal type set by a Monotype Corporation typecaster with a hot metal typesetting machine from the 19th century which produced a "good classic style" appreciated by Knuth.
The letters of the name are meant to represent the capital Greek letters tau, epsilon, and chi, as TeX is an abbreviation of τέχνη (ΤΕΧΝΗ – technē), Greek for both "art" and "craft", which is also the root word of technical.
I think that the overall design should give a "Good Classic Style" feel, while the content area is clean and easily readable. The more visually heavy sections would be in the header to offset the text heavy content section. Some visual elements I think that will convey the feel:
- Vintage paper texture
- Letter-pressed effects
- Serif typeface
I believe this look works well because it pays homage to ancient typesetting techniques that paved the way, and make this site stands out from the rest of the TeX/LaTex sites design wise.
As for the logo, I'm thinking about using curly brackets around the logo type, for example:
{TeX/LaTex}, and the favicon/Appple-touch icons would simply be a stylized "{ }".
Please let me know if you have any thoughts on the design direction I'm going with. I'm hoping to launch the final site very soon, so early grats!
Update: Design
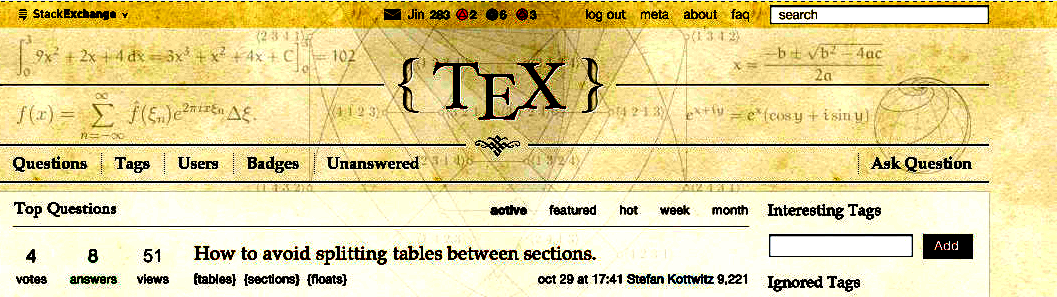
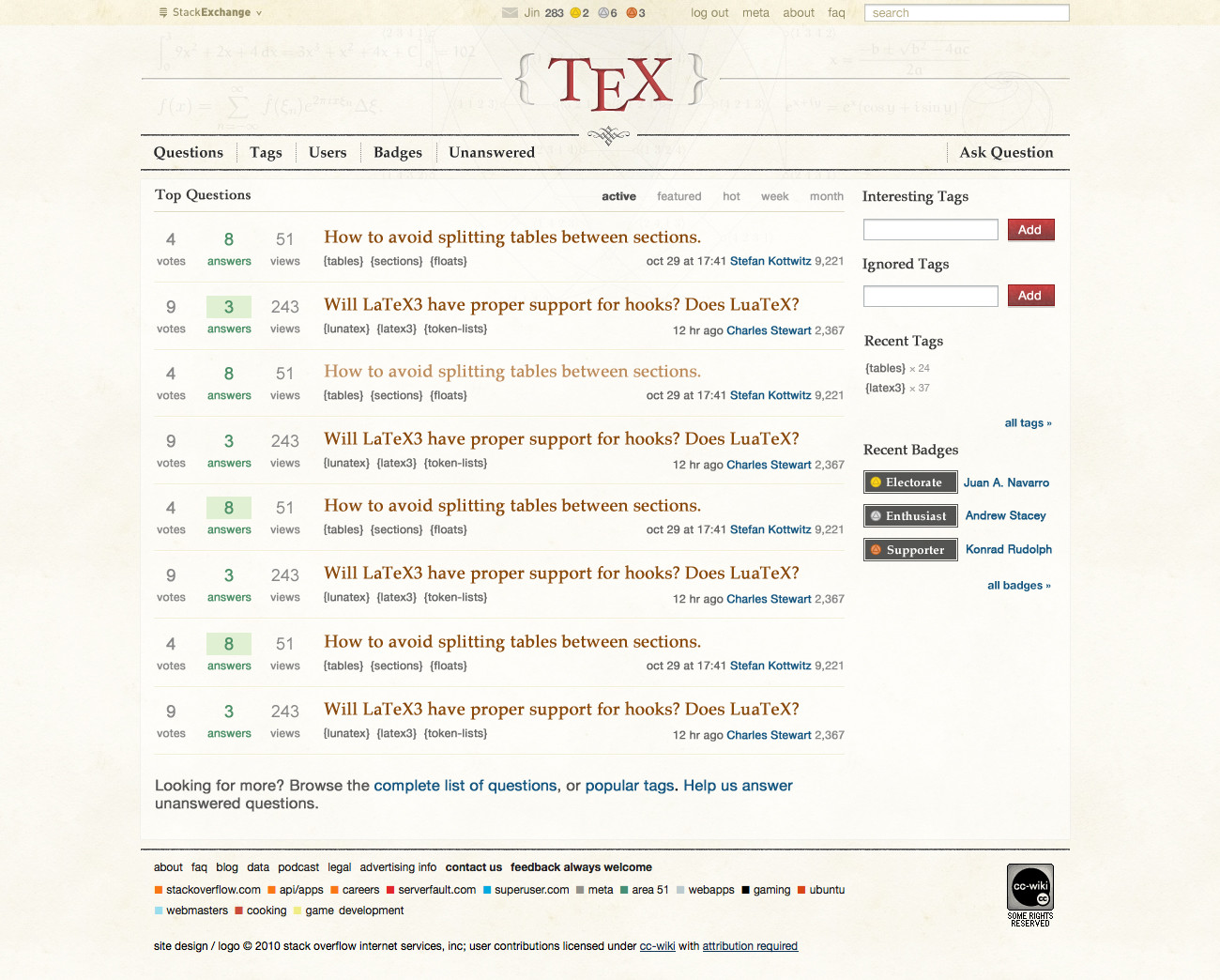
Thank you for all the helpful suggestions. Here's the initial design. While it doesn't have all the site element and details, it should give you an idea of the over all look and feel.
click on image to see full resolution version.
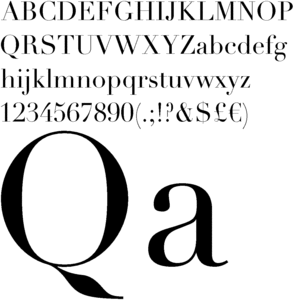
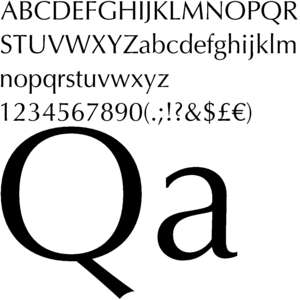
For the logo typeface, I used Hoelfer Text. Charles was right about my original choice of Trajan being too thin for the "E." The serif for the main navigation links, section header text and question titles is Palatino(Georgia for fallback in CSS).
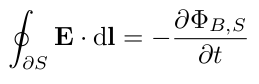
The header background image is a montage of various shapes and equations produced by TeX. (Fourier Transform, Euler's Identity to name a few). I'm using them very very faintly. I want people to know they're there, but not get in the way. I also think the faint coloring works well against the paper texture. The serif typefaces and white space provide the beauty, and the subtle geometric shapes signify precision.
The overall color palette is a warm one. I feel it works well with classic look.
The rest of the page design is pretty straight forward. It has much familiarity from the Beta Sketchy theme, so existing users don't have to relearn the UI.
What's not shown is the Question page. It will have the same "shell" as the homepage. The Question/Answer/Comment body text will be a sans-serif font. I'm thinking about Helvetica Neue with Tahoma for fall back.
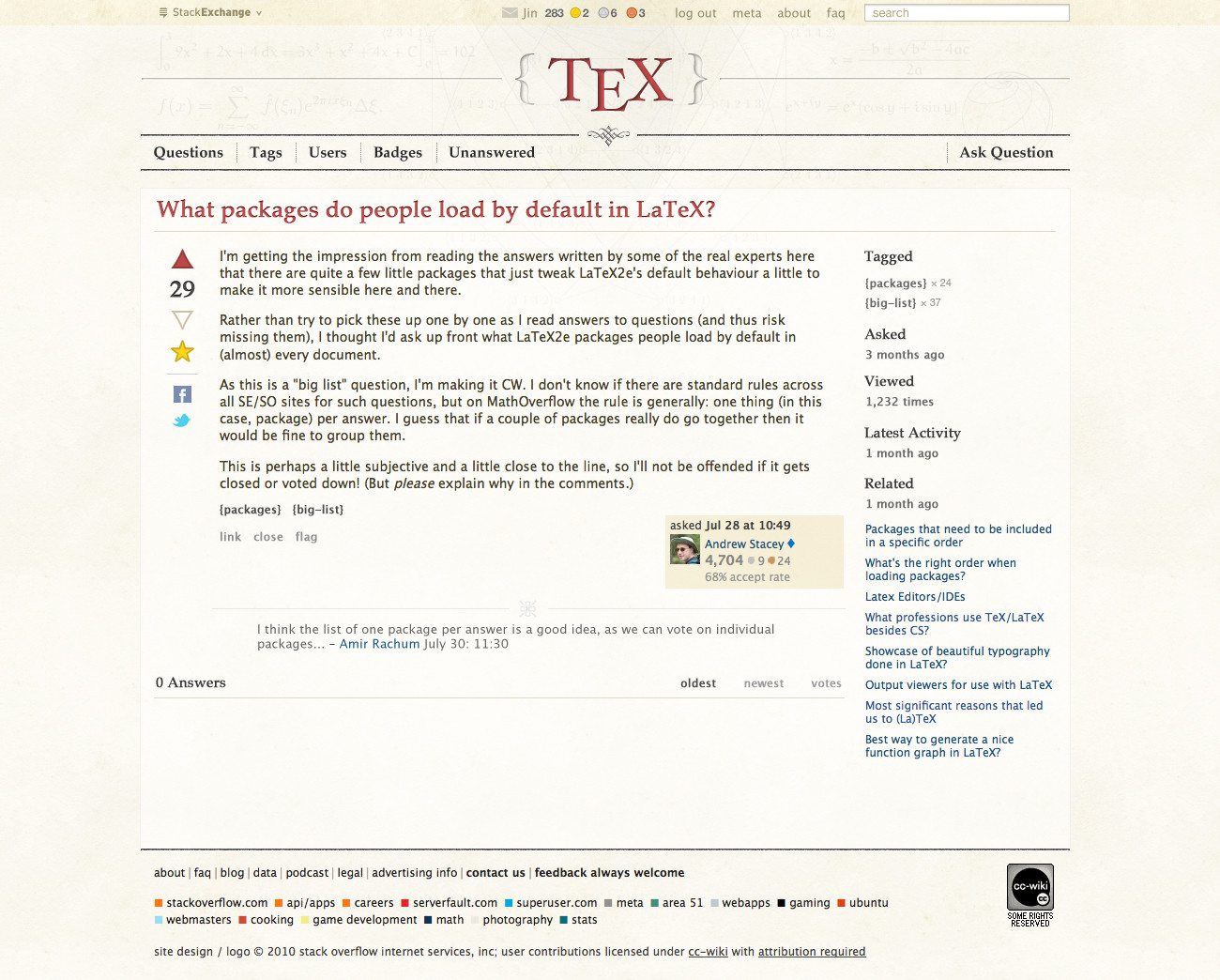
Update 2: Question Page Design
I decided to go with Lucida for the sans-serif typeface choice instead of Helvetica in the previous Homepage mockup, with Tohama for fallback. As @lockstep pointed out, Helvetica is a bit overused, plus I feel Lucida mixes better with Palatino. I made the lines in the badge icons fainter, as Charles suggested. The goal for the Question page is to be clean and readable.
Please let me know what you think.



 adapted from
adapted from  .
.  from
from  from the
from the