This user script adds an 'auto' link below "Add Comment":

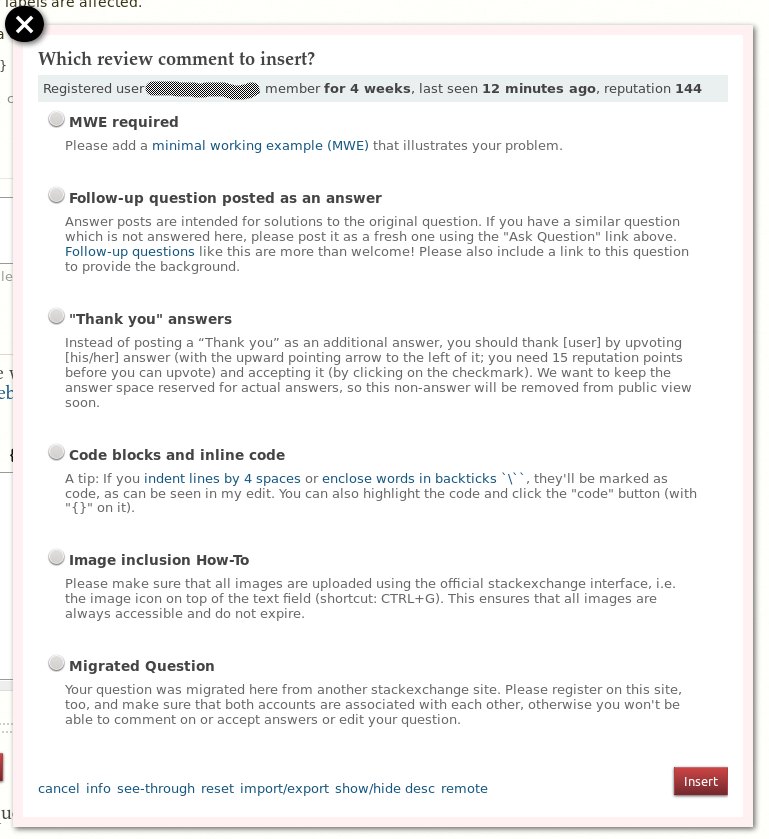
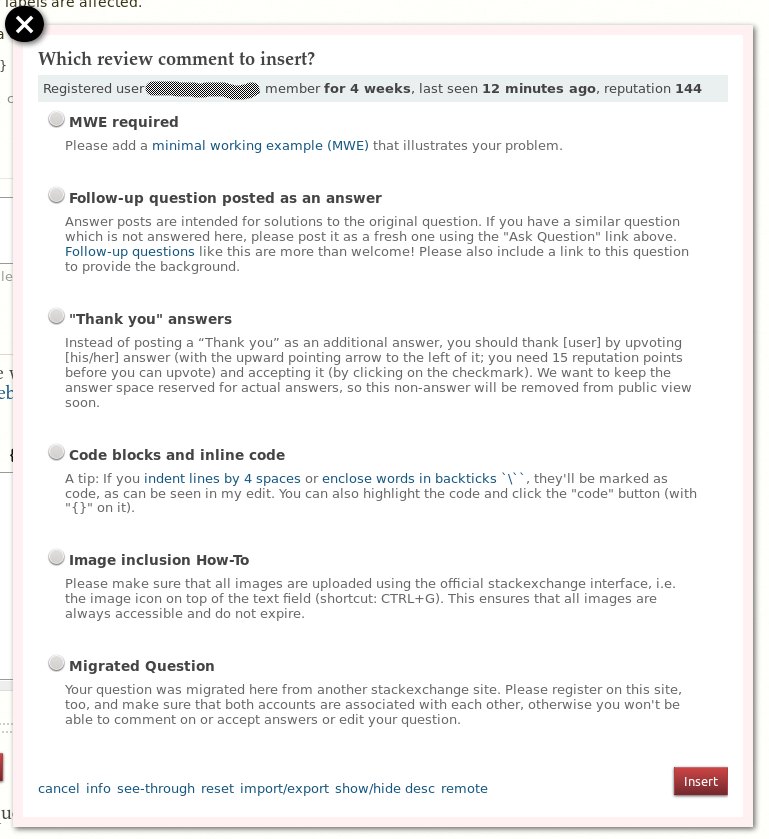
It opens the following configurable dialog with some pre-defined comments:

This is very useful for the frequent used text building blocks.
If the user is new a welcome message is automatically added. However, this message is currently hard-code. I modified my local copy of the script to use our "Welcome to TeX.SX" message. I should upload this version somewhere, too.
It is possible to export and import messages in markdown format.
Here my pre-defined comments. Use the 'import/export' link on the bottom to import them.
###MWE required
Please add a [minimal working example (MWE)](https://tex.meta.stackexchange.com/q/228) that illustrates your problem.
###Follow-up question posted as an answer
Answer posts are intended for solutions to the original question. If you have a similar question which is not answered here, please post it as a fresh one using the "Ask Question" link above. [Follow-up questions](https://tex.meta.stackexchange.com/q/2117) like this are more than welcome! Please also include a link to this question to provide the background.
###"Thank you" answers
Instead of posting a “Thank you” as an additional answer, you should thank [user] by upvoting [his/her] answer (with the upward pointing arrow to the left of it; you need 15 reputation points before you can upvote) and accepting it (by clicking on the checkmark). We want to keep the answer space reserved for actual answers, so this non-answer will be removed from public view soon.
###Code blocks and inline code
A tip: If you [indent lines by 4 spaces](https://tex.meta.stackexchange.com/q/1192) or [enclose words in backticks `\``](https://tex.meta.stackexchange.com/q/863), they'll be marked as code, as can be seen in my edit. You can also highlight the code and click the "code" button (with "{}" on it).
###Image inclusion How-To
Please make sure that all images are uploaded using the official stackexchange interface, i.e. the image icon on top of the text field (shortcut: CTRL+G). This ensures that all images are always accessible and do not expire. As new user without image posting privileges simply include the image as normal and remove the `!` in front of it to turn it into a link. A moderator or another user with edit privileges can then reinsert the `!` to turn it into an image again.
###Migrated Question
Your question was migrated here from another stackexchange site. Please register on this site, too, and make sure that both accounts are associated with each other, otherwise you won't be able to comment on or accept answers or edit your question.
The script now supports also a custom welcome message. To change it click on "Welcome" at the lower right. The normal welcome message for new users is:
[Welcome to TeX.sx!](https://tex.meta.stackexchange.com/q/1436)
Note the trailing space which is required.