Disclaimer: I thought of posting this text as a comment, but it would be too big.
Stefan is right, the blue color means you visited that link. :)
Just to add some technical/sorcery stuff:
I checked the main site stylesheet (css) and found the following entries:
a:visited {
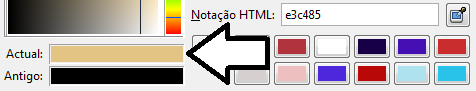
color:#3989bb;
}
a {
...
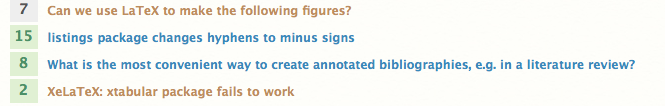
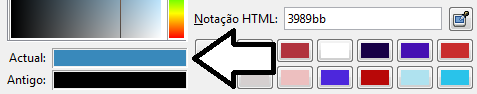
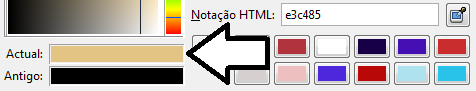
color:#e3c485;
...
}
The a tag refers to a hyperlink, that is, a word, group of words, or image that you can click on to jump to a new document or a new section within the current document.1
The word right after the a tag and the : symbol means a pseudo-class, that is, a reference to add special effects to the tag2. In our example, a:visited means that a visited hyperlink will be set according to the key/value entries in the group.
The colors are defined using a hexadecimal notation for the combination of red, green, and blue color values (RGB)3. We can check what colors those numbers represent:
#e3c485

#3989bb

I hope I picked up the right colors, the css file is huge. But the idea is the same. :)
References
- HTML Hyperlinks
- Pseudo-classes
- HTML Colors