I wanted to share how I do it with everyone as it's extremely quick. Please see my answer.
7 Answers
I made myself a seperate command-line tool pdlcrop. It's form in bash is as follows:
#!/bin/bash
pdflatex $1 &&
pdfcrop -margin 6 ${1%.tex}.pdf &&
mv ${1%.tex}-crop.pdf ${1%.tex}.pdf &&
convert -density 300 ${1%.tex}.pdf ${1%.tex}.png &&
cp ${1%.tex}.png ~/crop.png
This works as follows: (1) run pdflatex, (2) crop the result by pdfcrop with a decent margin, (3) overwrite the original PDF file by the crop, (4) covert it to PNG in a reasonable resolution, (5) copy this PNG to my home directory under a standard name.
The step (3) is useful since I use TeXworks and this way I see the correct preview. The step (5) comes handy because when you want to upload the image, you know where to find it.
I have yet another tool with a short name twt (stands for TexWorks Temp):
#!/bin/bash
f=`mktemp`
touch $f.tex
texworks $f.tex
This creates a new file <something>.tex in the temp directory and opens it with TeXworks.
In TeXworks, I created a new typesetting tool with program name pdlcrop and one argument $fullname and this works for me just right, after hitting Ctrl+T, I get a cropped PNG file in my home dir and a good preview in TeXworks.
-
+1! I have a very similar script that uses
pdfcropandconvert, then a simple bbutton pressing inTeXworksand the image is ready to be uploaded in Stack Exchange– RedCommented Jul 11, 2013 at 12:55 -
4Why use
pdfcrop? If you use\pagestyle{empty}no header nor footer will be printed. You can then replace the above byconvert -trim -density 300x300 ${1%.tex}.pdf ${1%.tex}.pngor additionally alternatively if you don't want to have a transparentpnguse-alpha off. (And I suggest saving the boilerplate expansions by a variablefile="${1%.tex}". :-) )– mSSMCommented Jul 11, 2013 at 16:27 -
This is definitely the best answer because it doesn't use screen shots. Screen shots not only often have a crappy resolution, they more importantly are virtually useless since the advent of subpixel rendering. As if real photos didn't have enough color fringing. Commented Jul 12, 2013 at 4:51
-
Very nice. I use a slightly tweaked convert call:
convert -density $((72 * 4)) ${1%.tex} -resize 25% ${1%.tex}.pngslightly smooths the character edges, getting rid of that jagged 'not anti-aliased' look you sometimes get.– EsteisCommented Jul 15, 2013 at 0:52
Windows Vista and higher comes shipped with a Snipping Tool that allows you to copy any part of the screen to the clipboard and then paste it using the updated Stack Exchange image insertion protocol using Ctrl+G; formerly you could not copy-and-paste.
This is a step up from using PrnScr that captures the entire screen to the clipboard, which then requires trimming in something like MS Paint, if needed.
-
2The active window only can be captured with
Alt+PrnScr. Commented Jul 9, 2013 at 3:02
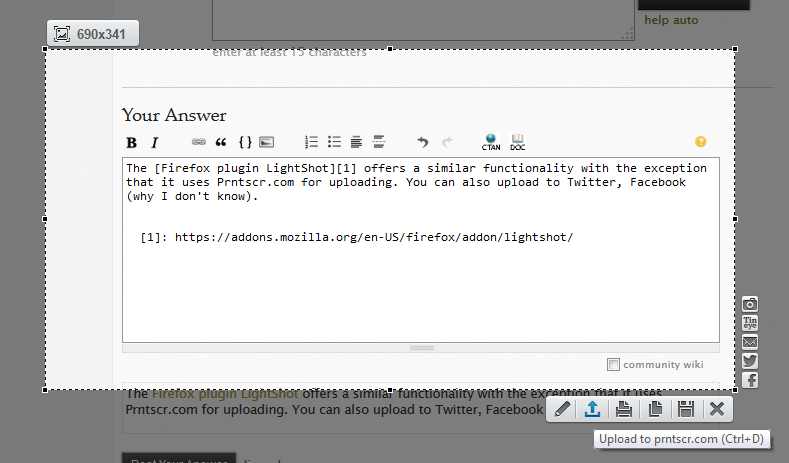
The Firefox plugin LightShot offers a similar functionality with the exception that it uses Prntscr.com for uploading and you can edit online. You can also share in Twitter, Facebook (why I don't know).

One function I find often useful is to look for similar images on Google (the right top button).
This tool allows you to quickly capture portions of your screen, automatically uploads the screenshot to imgur.com, then automatically copies the imgur link to your clipboard. All you need to do is press CTRL+V wherever you need it.
Personally, made the hotkeys such that...
- CTRL+SHIFT+Z: Capture of piece of the screen.
- ALT+PRTSC: Capture the current window.
I use this tool constantly. Cheers~
-
5Before we get too excited about this, does this upload to the Stack Exchange imgur account? Because if it doesn't images will be lost after some time. See How do we repair Gonzalo Medina's posts containing images? Commented Jul 6, 2013 at 1:50
-
1@AlanMunn As an alternative, you can have the ShareX automatically copy the filepath, the image, the file, etc. How does one upload manually to the Stack Exchange imgur account? It may be possible to configure ShareX to upload to that account automatically.– JDGCommented Jul 6, 2013 at 2:45
-
Manually you click on the image icon above the text window. Commented Jul 6, 2013 at 2:54
-
@AlanMunn So, any URL I put into this website via that button is uploaded to the Stack Exchange Imgur? In that case, I'm already doing it. The workflow is: CTRL+SHIFT+Z, select area of screen I want to share, ENTER, click on that image icon, then CTRL+V. It only takes about five seconds to share my LaTeX headaches with you guys. It's great. :)– JDGCommented Jul 6, 2013 at 3:05
-
1Ok, then I agree it's great. :) (On my Mac my workflow is pretty much the same: Command+Shift+4, select area, click on image icon and then choose the file.) Commented Jul 6, 2013 at 3:16
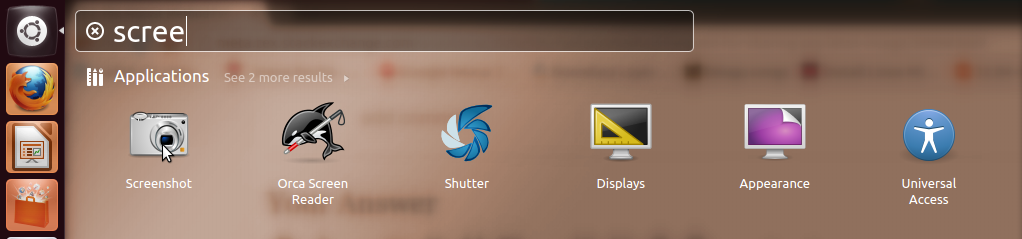
On Ubuntu 12.04 LTS the fastest way would be to use screenshot app and/or shutter that can be accessed from Dash Home as shown in screenshot  below
below
-
It's not just on Ubuntu, but on any Linux (Gnome Screenshot or Shutter on Gnome / GTK, KSnapshot on KDE / QT). :)– XavierCommented Jul 10, 2013 at 22:42
-
@Xavier With many Linux distro's, various front ends and umpty number of ways(terminal/gui's) to access screenshot apps,
Dash Homescreenshot was one of many newbie's approach with UbuntuUnityversion.Dash/Unity is not on other Ubuntu derivatives. Feel free to edit and add value with extra info Commented Jul 10, 2013 at 23:05 -
I just meant that your two solutions works on any (common) Linux distribution, not just Ubuntu (
Dash Homescreenshot isGnome Screenshot).– XavierCommented Jul 10, 2013 at 23:42 -
1
On a Mac, the quickest way I know is to use Command ⌘-SHIFT-4 which gives you a target like cursor and selecting the two opposite corners of a rectangle will grab the image within that rectangle. This will creae a file named
Screen shot 2013-07-08 at 6.36.53 PM.png
on the Desktop with the current time stamp.
-
If you press the spacebar after cmd+shift+4, then you get a little camera that captures the application window of your choice. Sometimes this is better/easier than the rectangle tool.– EmielCommented Jul 11, 2013 at 12:50
-
If you also hold down the
optionkey, it will save the image to the clipboard instead of the desktop. This can be handy. Commented Feb 10, 2015 at 3:39
For a quick snap shot in Ubuntu 13.04 (and perhaps other Linux distros), I just press Print Screen and then open up the png file with kolourpaint, select the desired part of the picture and hit Ctrl+U and Ctrl+T.
